
すべての画像はBMP、およびPNGフォーマットに対応しています。色数は8/24bitに対応しているはずです(全パターン未確認……)。
BMPファイルの拡張子は.bmp、PNGファイルの拡張子は.pngにしておきます。BMPが優先して読み込まれます。
例外はありますが基本的にくりぬき用のマスク画像に対応しており、背景との組み合わせ処理(透過処理)が可能になっています。これは、柵などの“画像の向こう側”を表示することが重要となる画像において威力を発揮します。マスク画像のファイル名については後述します。
マスク画像がない場合、本体の画像によって描画領域のすべてを塗りつぶします。
画像は編集ツールから設定し、指定されたフォルダに指定されたファイル名で置いておきます。仮にツール側で設定されていてもファイルがなければ代替えの線画が表示されたり、何も表示されなかったりします(つまりファイルが見つからないからといって、エラーを表示することはありません)。
ベースファイル名およびファイルの格納場所は、壁やエネミーなど、それぞれ画像を組み込む場所ごとに説明します。
マスク画像は、本画像のベースファイル名に「_m」を付加します。たとえば「wall001.png」のマスク画像は「wall001_m.png」となります。
以下の画像は通常の画像、つまりマスク画像を設置しない場合の例です。

マスク画像がない場合、ひとつの画像によって描画領域のすべてを塗りつぶします。壁の場合は文字通り壁ですので、壁に相当する画面上の領域(矩形または台形)がひとつの画像の拡大縮小によって埋め尽くされます。
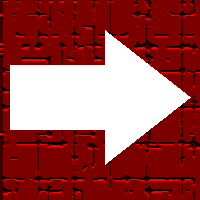
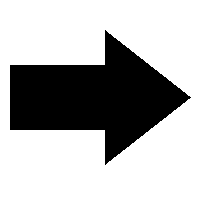
壁に穴を開けたい場合や特殊な形状を表示したい場合など、背景との重ね合わせが必要になる画像については、マスク画像を用意します。以下に例を示します。
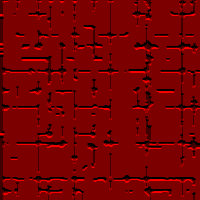
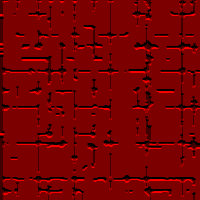
| 主画像の例 | マスク画像の例 |
|---|---|
 |
 |
上記規則の結果、主画像が白かつマスク画像が黒の領域が背景となり、これ以外の領域は主画像が表示されることになります。
Desigeonはウィンドウサイズ可変のアプリケーションソフトです。いずれの画像も、そのときのウィンドウサイズ(ウィンドウ内解像度)に合わせて伸縮され、表示されます。
この特性のため、いかなる解像度の画像を読み込もうと、目的のサイズに自動的に調整するように作られてはいます。たとえば、モンスターごとに画像の解像度が異なっていても、また、縦横の比率が変わってもサイズを調整してはくれます。しかし、拡大縮小のアルゴリズムの問題により、微細な表現力を持ったCGを用意しても、場所によっては綺麗に表示されないことがあります。
そして、画像の表示処理はゲームエンジンの処理の中でもかなり重い部類に入ります。画像を綺麗に見せようとして高解像度のデータを準備しても、実際にプレイするときに重くてゲームにならないことが起きるかもしれません。一般的に、元画像のサイズは小さい方が処理が速くなります。
これらのことから、解像度は一辺が50〜400ピクセル程度(壁はこの半分程度)にとどまることを想定しており、それ以上のサイズは通常、試験に用いていません。